Píxel de facebook ¿dónde encontrar tu código?
Lo primero que debemos hacer es tener a la mano el píxel de Facebook así que, para ello, vamos a entrar en tu perfil y a clickar en la opción Administrador de anuncios o ‘Manage Ads’ que se encuentra en el desplegable tras el icono ‘?’ en la esquina superior derecha.
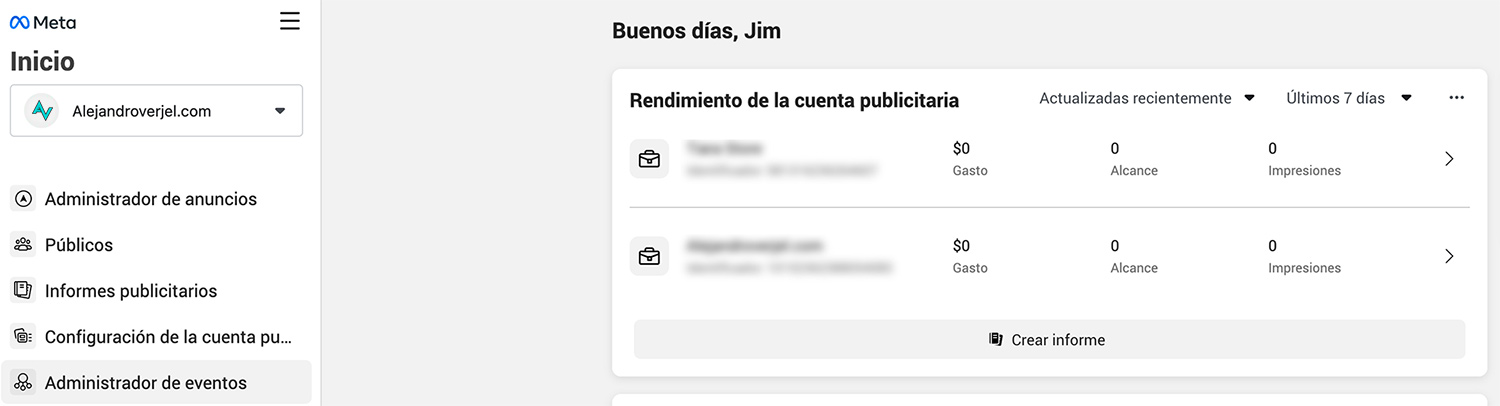
Una vez dentro del Business Manager renovado, si tienen administrador comercial lo verán como en la imagen a continuación, de las opciones que te aparezcan en el menú de la izquierda, haz clic en ➞ Administrador de eventos.

Si te sale la opción del business manager distinto de color de fondo oscuro: en el menú de las izquierda te vas a ➞ Más herramientas y luego ➞ Administrador de eventos.
Cómo instalar el Píxel de Facebook 2023 New
Facebook hace cambios constantes y las interfaces son distintas para cada usuario, y los pasos para generar el código del pixel tiene varias opciones, y quien mejor que nuestro amigo Juan Fran Moreno para explicar en el siguiente video como hacerlo.👇🏼
Instalar el píxel de Facebook de forma manual (sin plugin) en WordPress
Si te sientes cómodo haciendo cambios a los archivos de WordPress y no quieres agregarle peso extra al sitio web lo indicado es que lo hagas de manera manual.
Es tarea sencilla siempre y cuando conozcas cúal es la estructura base de las plantillas de WordPress y entiendas lo básico del lenguaje HTML.
Copiamos el facebook pixel e ingresas al editor de código de WordPress y buscas el archivo header.php, estando dentro de este archivo buscamos la etiqueta y como recomienda Facebook lo pegamos justo sobre esta línea de código.
Escritorio WordPress ➞ Apariencia ➞ Editor ➞ header.php
Plugin para instalar en código de Facebook en WordPress
Éste plugin a mi parecer es el más sencillo de usar y en tan solo clicks ya tienes implementado el codigo en tu web. Consume muy pocos recursos y es de mucha utilidad para usuarios que no quieren meterse en problemas con el código como en el anterior método.
El plugin se llama Insert Header and Footers

- Instala Insert Headers and Footers subiendo el directorio
insert-headers-and-footersal directorio/wp-content/plugins/. O desde el apartado añadir nuevo plugin - Una vez instalado Accede a Ajustes ➞ Insert Headers and Footers.
- Pega el código que has copiado de TAGMANAGER en el header y body dentro del plugin.
Puedes intentarlo también con un complemento Wordpress muy usado llamado Pixel Caffeine. Pruebalo aquí!
Creación de la etiqueta en Google Tag Manager
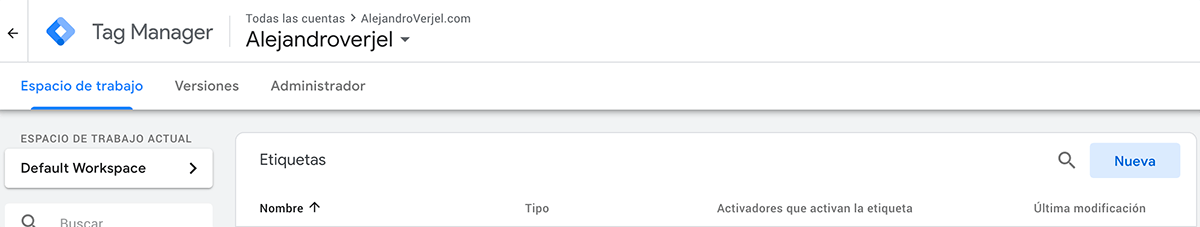
Entras en la cuenta de Google Tag Manager al cual le quieras añadir el pixel de FB buscas el contenedor dentro del espacio de trabajo y creas una nueva etiqueta. Si no sabes cómo hacerlo, aquí creé la etiqueta de Analytics para que le sirva de guía.

Creas la etiqueta y le pones un nombre fácil de recordar y explicativo, en mi caso “Pixel de FB”. Haces clic en el icono central de la etiqueta y eliges la opción HTML Personalizado de la columna de la derecha.
Se te abrirá un recuadro en blanco y allí haces “Pegar” e insertas el código de tu Pixel de Facebook como te muestro en la imagen a continuación.
En la ‘Configuración Avanzada’ de la etiqueta elegiremos la opción del desplegable ‘Una vez por Página’.
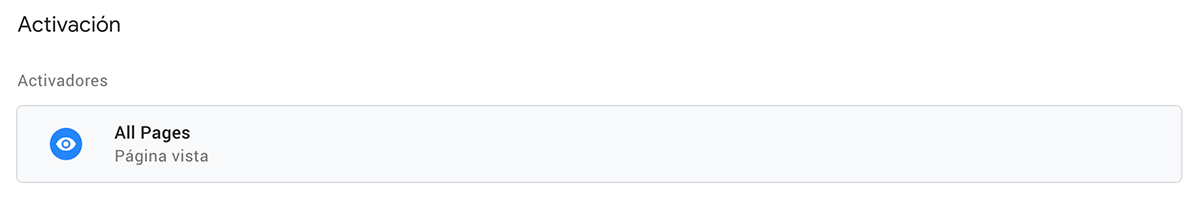
Para el activador, debes clicar en el icono del activador y elegir la opción por defecto ‘All Pages’.

Listo! ya hemos acabado, solo debes recordar siempre publicar con el botón enviar en azul que está en la parte superior derecha de tu tag manager para que se vean reflejado los cambios.
¿Cómo verificar si he instalado correctamente el pixel?
Hay dos formas de saber si tu píxel de Facebook está correctamente instalado en Google Tag Manager. Aprovecho para recordarte que si tienes el pixel en forma de código en tu web, debes eliminarlo para que la información no se duplique y cree problemas.
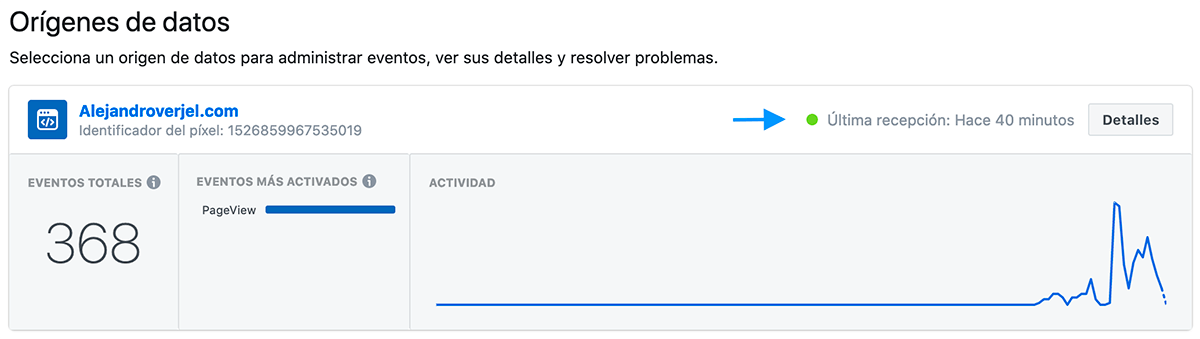
Para saber si el píxel de FB está bien puesto en GTM puedes ir de nuevo a tu Ad Manager de Facebook y mirar en el apartado píxels que ya has visitado antes para coger el código. Podrás ver un icono redondo verde a la derecha de la pantalla, si te dice que tiene actividad reciente, ¡está bien hecho!
A veces tarda en aparecer así que da un margen de 24 horas, si en 24 horas no te aparece el pixel en verde, es que algo ha fallado durante el proceso de instalación.

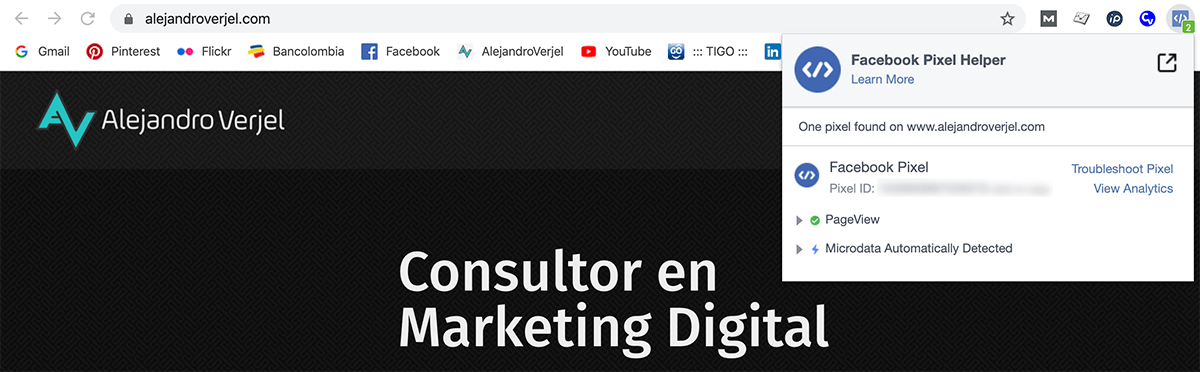
Otro modo de saber si el pixel de Facebook está bien puesto en Google Tag Manager es usar una extensión para Chrome llamada ‘Facebook Pixel Helper’ que te dice cuantos pixeles activos tienes en tu página web.
Vas a el sitio web, activas la extensión y tiene que salirte como en la siguiente imagen pero con tus datos.
Una vez hecho esto, ya estás listo para crear el seguimiento de conversiones, en el administrador de eventos para tus campañas de facebook ads y crear anuncios dinámicos para llegar a los clientes potenciales de tu empresa.

Si fue de utilidad esta información compartela o suscríbete a nuestro newsletter para que recibas de primera mano artículos relacionados con el marketing digital.
Si quieres implementarlo con otra técnica te recomendamos a nuestro aliado juan de tutopres.com con este manifico tutorial a continuación;
Conclusión
Como ves, las posibilidades que te ofrece el pixel de Facebook son realmente útiles a la hora de atraer público de valor hacia el sitio web.
Lo ideal es que todos los códigos ya sean track de seguimientos, pixeles, eventos de analytics, etiquetas de remarketing, etiquetas de Google Ads. Siempre todas deben estar dentro del tag manager, para que no haga peticiones externas de todos los JS que ponen lenta la carga de tu web. Y en la página web solo debe ir el código del Tag Manager en el header y body respectivamente.
Si necesitas contratar a un Consultor en marketing digital con experiencia en Diseño de páginas web que trabaje correctamente, páginas en wordpress Hablemos por Aquí
Soy profesional Freelance, especialista en Marketing Digital, con más de 12 años de experiencia en el sector, he ayudado a clientes en toda Colombia y el extranjero a crear y desarrollar proyectos con objetivos de negocio.
